Application properties in Mule
Tired of changing the credentials, settings or resources every
time you have to deploy to a different environment?
Well then welcome here! After struggling with manually
changing ports, usernames and passwords for each deployment change I finally
stumbled upon this blessing in the guise of application properties files.
Let’s dive into it right away.
- Properties files can store information in key value pairs which can be then referenced from the mule application. This approach gives us many benefits such as:-
- Flexibility: We can easily change the values of credentials and resources by changing it at just one place instead of changing every occurrence of it in the application.
- Security: Instead of putting all the credentials and connection information in the application code itself we can put them in a separate property file and even encrypt it if required.
- Ease of Migration: When migrating from one environment to another we can use environment variables along with application property files to simplify the migration process.
Steps:

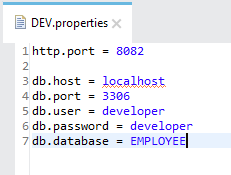
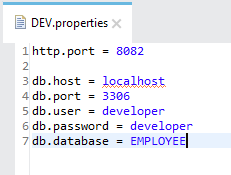
- Create a properties file in the src/main/resources folder of your project.

- Now define the values in the properties file,

3. Now to reference to this properties file from
our mule application we will use a global element Placeholder
which points to this properties file.
We can either specify the properties filename
directly or even better, we can substitute the name with an environment
variable as properties files will be different for different environments. The credentials and resource values generally change from Development environment
to Production environment. Environment variables will be set when the
application starts or during starting of server.
4. Setting the environment variables can be done by
going to the mule-project.xml file and adding an environment variable, “env” in
our case and putting its value as DEV.
So essentially when the app starts it
replaces ${env}.properties in the Properties placeholder to the value of “env”,
which is DEV in our case. When moving from DEV to PROD all we have to do is
change the value of “env” variable to PROD and the app will automatically load the PROD.properties file which will contain credentials and resources to be used
during production environment.
5. Now, to use the values in properties files just
replace the hardcoded values with the properties.
That's it. Now you are ready for a hassle free deployment !






Lucid is your writing.
ReplyDeleteEffective is the application-properties implementation.
Very useful Post.